Design Responsivo: Por Que Seu Site Precisa Funcionar em Qualquer Dispositivo

Na era digital em que vivemos, o design responsivo emergiu como um princípio fundamental para criar sites que proporcionam experiências excepcionais aos usuários. Acessamos a internet não apenas por meio de computadores desktop, mas também por uma infinidade de dispositivos, como smartphones, tablets, laptops e até mesmo smart TVs.
Essa diversidade de plataformas de acesso exige que os sites se adaptem de forma inteligente para atender a cada tela, proporcionando uma navegação fluida e uma apresentação visual atraente.
Neste artigo, exploraremos a importância do design responsivo e como ele se tornou uma prática essencial para o desenvolvimento de sites modernos. Discutiremos o porquê de cada vez mais usuários recorrerem a dispositivos móveis e a diversidade de tamanhos de tela que precisamos considerar.
Além disso, abordaremos como o design responsivo funciona, suas técnicas fundamentais e os benefícios que oferece tanto aos desenvolvedores quanto aos usuários. Prepare-se para mergulhar no mundo do design responsivo e descobrir por que ele é essencial para o sucesso online nos dias de hoje.
A Necessidade do Design Responsivo:
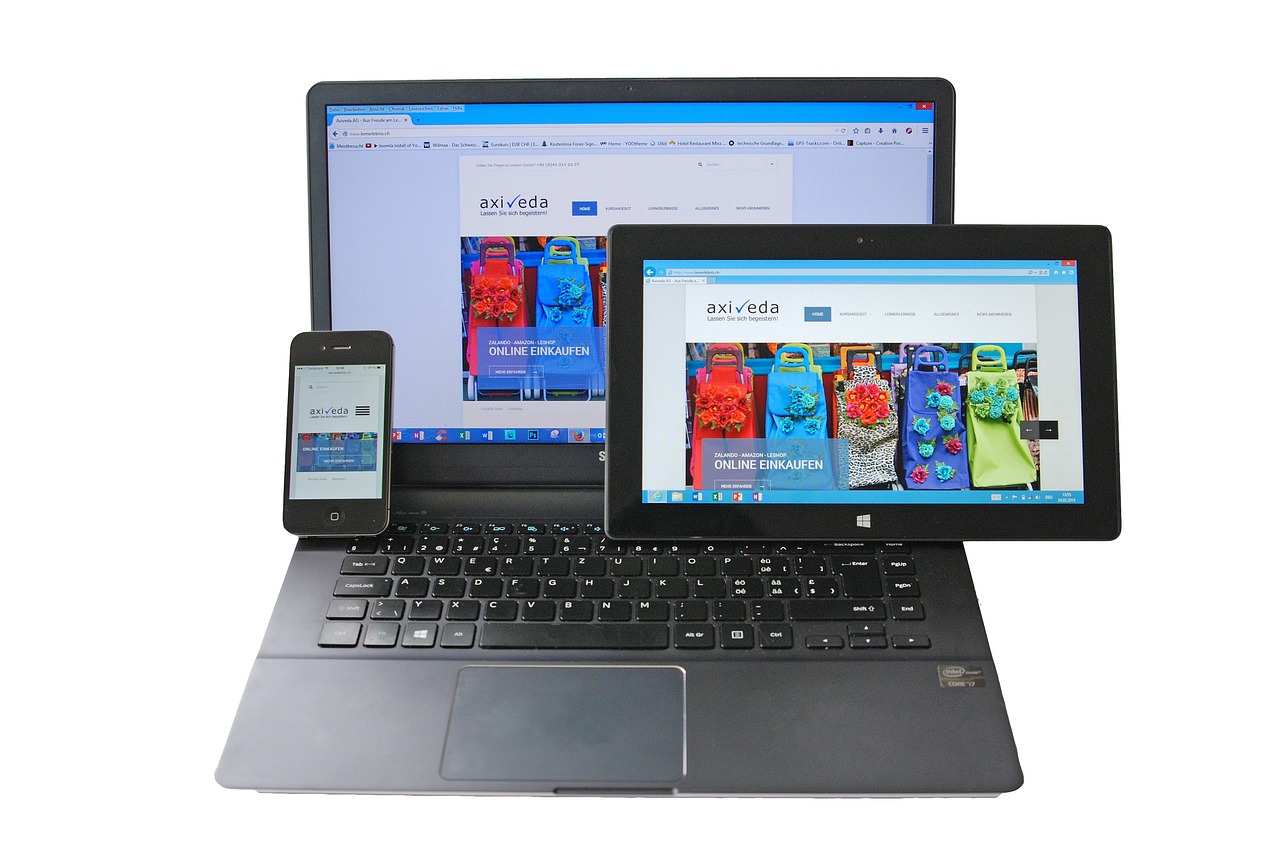
O design responsivo se tornou uma necessidade premente à medida que os dispositivos móveis e tablets ganharam popularidade. Hoje, mais do que nunca, os usuários acessam a web por meio de uma variedade de dispositivos com tamanhos de tela diferentes.
Se antes a web era principalmente acessada por meio de computadores desktop, agora os smartphones e tablets representam uma parcela significativa do tráfego online.
A ascensão dos dispositivos móveis é evidenciada por estatísticas impressionantes. Segundo relatórios recentes, mais de metade de todo o tráfego da web ocorre em dispositivos móveis, e esse número continua a crescer.
Além disso, a mobilidade proporcionada por smartphones e tablets significa que as pessoas agora navegam na web em diferentes contextos e locais, tornando essencial que os sites se adaptem a esses cenários variados.
Para ilustrar ainda mais essa tendência, basta observar o comportamento cotidiano das pessoas. Seja na fila do supermercado, no transporte público ou até mesmo no sofá de casa, é comum ver indivíduos navegando em seus dispositivos móveis.
Portanto, ignorar a importância do design responsivo significa perder uma fatia significativa da audiência online e prejudicar a experiência do usuário. Nos próximos tópicos, exploraremos como o design responsivo funciona e as técnicas-chave por trás dele.
Como o Design Responsivo Funciona:
O funcionamento do design responsivo está fundamentado em princípios de flexibilidade e adaptação que permitem que um site se ajuste automaticamente ao tamanho da tela do dispositivo em que está sendo visualizado.
Isso é alcançado por meio de técnicas de design e desenvolvimento que garantem uma experiência de usuário consistente, independentemente do dispositivo.
Um dos princípios-chave do design responsivo é o uso de grids fluidos. Em vez de fixar os elementos do site em tamanhos absolutos, os grids fluidos usam unidades relativas, como porcentagens, em vez de pixels.
Isso permite que os elementos se redimensionem de forma proporcional ao tamanho da tela, garantindo que o conteúdo permaneça legível e acessível.
Além disso, as media queries são uma técnica fundamental no design responsivo. Elas permitem que o site detecte as características do dispositivo em que está sendo exibido, como a largura da tela, e aplique regras de estilo específicas para otimizar a experiência do usuário.
Por exemplo, uma media query pode instruir o site a aumentar o tamanho da fonte em dispositivos móveis para melhor legibilidade.
Os benefícios do design responsivo são significativos. Em primeiro lugar, ele simplifica a manutenção do site, pois você não precisa criar versões separadas para dispositivos diferentes.
Ainda, oferece uma experiência de usuário mais consistente e amigável, independentemente do dispositivo utilizado. No próximo tópico, discutiremos como essas técnicas se traduzem em melhorias tangíveis para a experiência do usuário.
Impacto nos Resultados e SEO:
O design responsivo tem um impacto significativo nos resultados de um site, tanto em termos de experiência do usuário quanto de SEO.
Primeiramente, os mecanismos de busca, como o Google, consideram a usabilidade em dispositivos móveis como um fator importante para a classificação de um site. Isso significa que sites responsivos têm uma vantagem quando se trata de estratégias de SEO.
Ter um site que funcione bem em dispositivos móveis e ofereça uma experiência de usuário positiva é fundamental para melhorar o posicionamento nos resultados de pesquisa.
Além disso, a taxa de conversão de um site pode ser diretamente afetada pelo design responsivo. Quando os visitantes podem navegar e interagir facilmente com um site em seus dispositivos móveis, estão mais propensos a concluir ações desejadas, como fazer uma compra, preencher um formulário ou entrar em contato com a empresa. Isso pode resultar em um aumento nas conversões e no desempenho geral do site.
A tendência “Mobile-First” também é crucial no SEO. Com o crescente uso de dispositivos móveis para acessar a web, o Google e outros motores de busca priorizam sites otimizados para dispositivos móveis ao classificá-los nos resultados de pesquisa. Portanto, adotar uma abordagem “Mobile-First” no desenvolvimento de sites é fundamental para obter um bom desempenho nos mecanismos de busca.
Conclusão:
O design responsivo é uma parte essencial do desenvolvimento web moderno, considerando a diversidade de dispositivos que as pessoas usam para acessar a internet. Neste artigo, destacamos a importância do design responsivo e por que ele é crucial para o sucesso de um site.
Como discutido, a necessidade do design responsivo é impulsionada pela crescente popularidade de dispositivos móveis e tablets, que representam uma parcela significativa do tráfego na web. Além disso, explicamos como o design responsivo funciona, enfatizando a flexibilidade e adaptação que ele oferece para diferentes tamanhos de tela.
Também abordamos o impacto do design responsivo nos resultados e SEO de um site, destacando como ele influencia o posicionamento nos mecanismos de busca e a taxa de conversão. Por fim, ressaltamos a importância de adotar uma abordagem “Mobile-First” no desenvolvimento de sites, considerando a tendência contínua de uso de dispositivos móveis para acessar a web.
Em resumo, o design responsivo não é mais uma opção, mas sim uma necessidade para garantir que seu site forneça a melhor experiência possível em todos os dispositivos. Portanto, encorajamos todas as empresas e desenvolvedores a adotarem o design responsivo como uma prática padrão em seus projetos web, garantindo assim uma presença online eficaz e competitiva.